Web Yurt TinyMCE Image Uploader and Manager Plugin
The Web Yurt Custom TinyMCE Image Uploader and Manager Plugin give you the ability to upload multiple images and manage them, including the ability to rename and delete them, all in one lightweight, custom-designed image manager that won't hinder the speed of your work.
The plugin is fully responsive and will work well on any device where you choose to use it to upload and manage images for your website. This plugin enables you to quickly and easily upload and insert images in the TinyMCE editor.
GET AN ECOMMERCE WEBSITE Only £20 per month
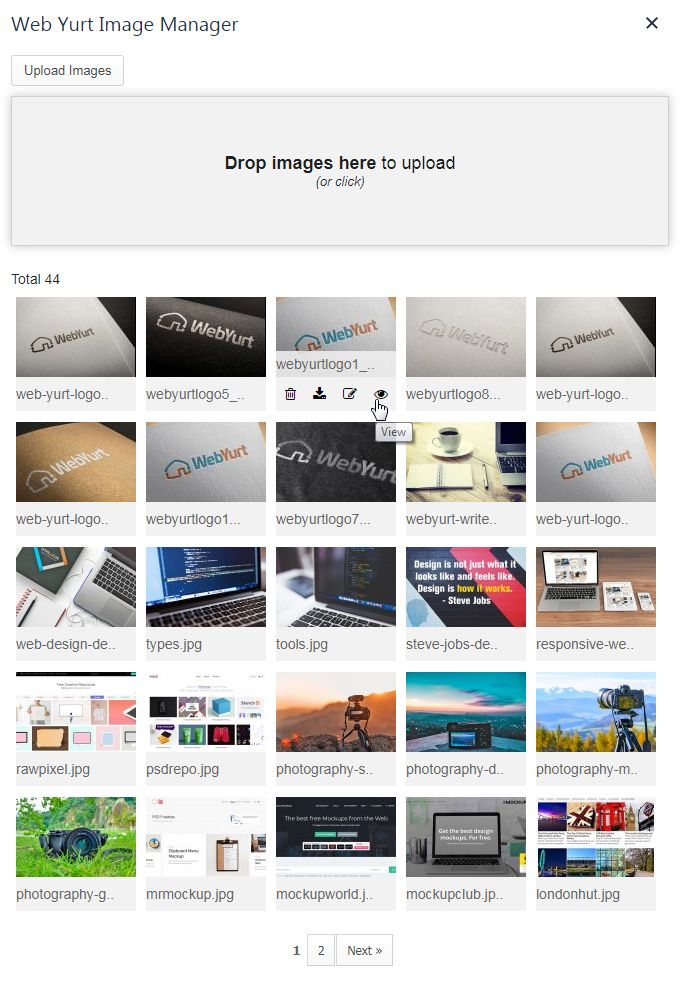
Take a quick look at the Web Yurt Custom TinyMCE Image Uploader / Manager:

Installation
To use this image uploader, follow these three simple installation steps.
1. Upload thewy_image_managerfolder to the desired destination on your server.
2. Locate theimagesfolder, which includes some images for testing that the plugin has been installed correctly.
3. Locate theconfig.phpfile in thewy_image_managerfolder. Here you can change the settings as required.
You can change the folder name imagesto anything you want, and you can add any extensions you want in addition to the existing.jpg, .jpeg, .pngand.gifextensions that are already present in the editor.
You can also change the maximum upload file size limit, and how many images to be displayed per page.
Benefits of the Web Yurt Custom TinyMCE Image Uploader / Manager Plugin
Uploaded images are automatically renamed to ensure that the file names are unique to avoid duplicate content. You also can rename the file names within the manager yourself.
Images can be easily deleted within the image manager when you no longer need them.
Previously uploaded images can be re-downloaded from the manager in case you lose your source files.
You can also view the full-sized images that you have uploaded within the manager.
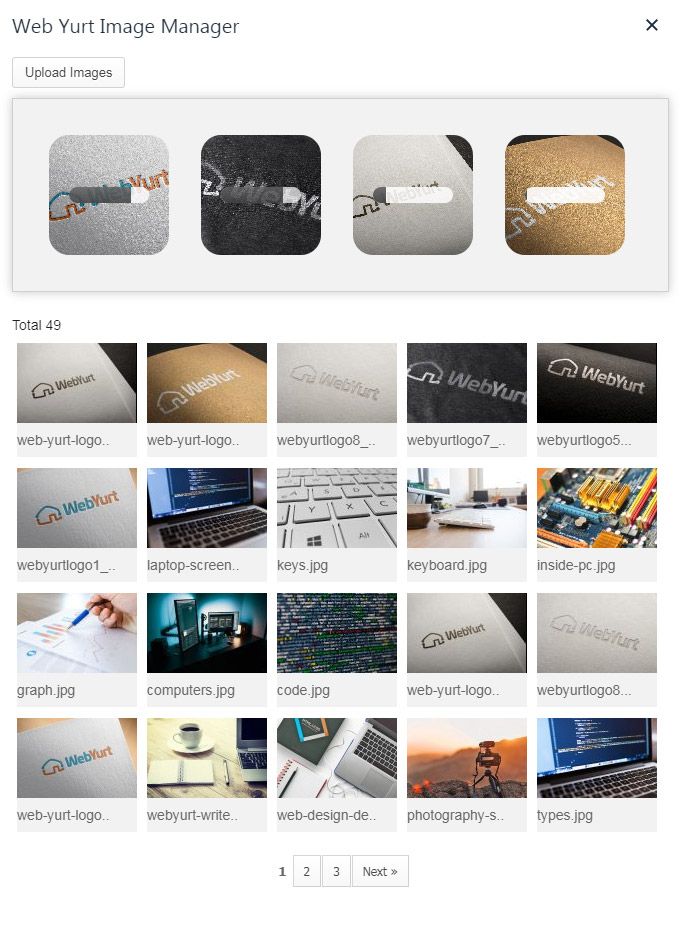
See the Web Yurt Custom TinyMCE Image Uploader in action uploading multiple images all in one go:

License
The Web Yurt TinyMCE Image Manager plugin is free for use in personal website projects.
For use in commercial websites, a donation is required.
You can modify this resource to your requirements to fit into your projects, however, we do not accept responsibility for any misuse.
Redistribution, reselling, leasing, licensing, sub-licensing or offering this resource to any third party is strictly prohibited. This includes uploading our resources to another website, marketplace or media-sharing tool, and offering our resources as a separate attachment from any of your work. If you do plan to include this resource on any project that will be sold on a website or marketplace, please contact us first to determine the proper use of our resource.
HOTLINKING is strictly prohibited i.e. you cannot make a direct link to the actual download file for this resource. For any attribution, please link to this page where the resource can be downloaded.















COMMENTS
This is the best free script, very well coded and easy to personalize...Thanks so much for this.I will send you some add-on to the script (different directory in the folder root) and compatibility with bootstrap library.
This looks great and the demo is quite nice. However, here comes the dumb question of the day: how do you "hook" that plugin to TinyMCE in WordPress? When I click on the "Insert/edit image" button in TinyMCE, or I used the Insert menu and I choose Image, I see nothing of the Web Yurt Image Uploader.
I've put the wy_image_manager folder in public_html, the images folder is at the top level within wy_image_manager (exactly as it is in your Zip file), I haven't changed config.php
But how can TinyMCE know that it should invoke your plugin?
Best regards, Stéphane
P.S.: I warned you: it's probably a pretty basic/trivial/dumb question! Sorry for that.
You will need to tell TinyMCE where the external plugin is located. Here is the plugin location:
webyurt_image_manager/js/tinymce5/external_plugins/wyimagemanager/plugin.js
TinyMCE code to invoke the plugin is provided in index.php file.
so you need to change the external_plugins path within
tinymce.init({code in wordpress for TinyMCE to recognise the plugin.I hope this helps.
It work fine , but when i change editor language, i get an error
hi all,thanks for the plugin, this is currently the only one that does what i need, nothing more.however, i have a weird situation, which i cannot solve.
where i'm initializing tinymce (v5), although i give the "external_plugins" init option it's correct value (i can see the plugin.js loaded in network tab), whenever the file picker is triggered, i will receive a js error saying "OpenWYIMageManager is not a function".i could only circumwent this, when i copied the function definition from plugin.js to the page where i'm initializing tinymce. however, the rest of the plugin.js IS WORKING, as the shortcut is registered to the editor... so, any thoughts on this maybe?
Try changing the function name to
OpenWYImageManagerwith lower case 'm' instead of upper case 'M'Hello,
Great work!
It works very well but I have a problem after adding the French language for tinyMCE.
I can't resize the image before inserting it.
If you have an idea ....
Thanks a lot
how to insert image to text input not TinyMCE
Hi Just came across this and it's excellent, thank you. Is there any chnace of having different folders in to hold the images?
Late to the game, it's still amazing MCE doesn't have this built in even in late 2024.This still available to download - the link doesn't work.Thanks! Chad
Thanks for pointing that out! I’ve updated the link, so you should be able to download it now.
I am sure its a great plugin if you know how to install it.
The demo is exactly what I am looking for but unfortunately it's been no fun for me.
One person said "You will need to tell TinyMCE where the external plugin is located. Here is the plugin location:..."
What????
Can someone explain in laymen's terms how to install this?
The demo works out of the box, but make sure the 'wy_image_manager' folder is placed in the root directory of your website (e.g., yourwebsite.com/wy_image_manager/).
Also, ensure the TinyMCE config includes this line:
This ensures the plugin loads from the correct path.
Hi Babar, Thank you so much for responding to my issues. I have installed the 'wy_image_manager' folder in the root directory but there is no config file in TinyMCE that I am using. Maybe I am using a different version of TinyMCE. I am using the Advanced Editor Tools that is pointed to when you search to download TinyMCE. I can't find any config file in this version. Where can I download the version you are using?
Hi Joe,
Did you download the plugin from the link above? If not, you can download it from this link. The
config.phpfile is included in the download.You can refer to this tutorial as well for additional guidance. How to Add an External Plugin to TinyMCE v5
Great Job!
Is there any way to have subdirectories?
Thank you in advance for your assistance. I appreciate your help with this - Thomas