
25 Top Designer Tools Catering to Web and Graphic Design Professionals
In the rapidly evolving world of web and graphic design, professionals constantly seek tools to enhance their creativity and streamline their workflow.
With a plethora of options available, it can be challenging to determine which tools are the most effective and essential for producing high-quality work. Many designers, especially those involved in Webflow development services, leverage these tools to create stunning and responsive web designs.
We aim to provide a comprehensive overview of 25 top designer tools that cater specifically to web and graphic design professionals.
Importance of Staying Updated
The design industry is dynamic, with new tools and updates being released frequently. Staying updated with the latest tools is crucial for several reasons.
Firstly, it ensures that designers have access to the latest features and improvements, which can significantly enhance their productivity and creativity.
Secondly, familiarity with the latest tools can provide a competitive edge in the job market, as employers often look for candidates who are proficient with the most current technology.
Finally, using up-to-date tools can lead to better collaboration and communication within design teams, as everyone is on the same page regarding capabilities and limitations.
Design Software
1. Adobe Photoshop

Adobe Photoshop is arguably the most well-known and widely used design software in the world. It is a powerhouse for photo editing, graphic design, and digital art. With a rich history dating back to 1988, Photoshop has continually evolved to meet the needs of designers across various industries.
Key Features
- Layer Management: Allows designers to work on different elements of a project separately, providing greater control and flexibility.
- Selection Tools: Advanced selection tools like the Magic Wand, Lasso, and Quick Selection make isolating parts of an image straightforward.
- Photo Manipulation: Comprehensive tools for retouching, colour correction, and image manipulation.
- Brush Engine: Extensive library of customizable brushes for painting and texturing.
- Integration with Other Adobe Products: Seamless integration with Illustrator, InDesign, and other Adobe Creative Cloud applications.
Use Cases
- Photo Editing: From basic retouching to complex photo manipulations, Photoshop is the go-to tool for photographers and photo editors.
- Graphic Design: Creation of posters, flyers, and other promotional materials.
- Digital Art: Many digital artists use Photoshop to create intricate artwork.
2. Adobe Illustrator

Adobe Illustrator is the industry standard for vector graphics design. Unlike raster graphics, vector graphics are scalable without loss of quality, making Illustrator an essential tool for logo design, typography, and detailed illustrations.
Key Features
- Vector Editing Tools: Comprehensive set of tools for creating and manipulating vector paths and shapes.
- Typography Tools: Advanced text manipulation capabilities, including kerning, leading, and custom path text.
- Pen Tool: Precision tool for creating and editing complex shapes and lines.
- Artboards: Ability to create multiple artboards within a single document, useful for managing different versions of a design.
- Integration with Other Adobe Products: Works seamlessly with Photoshop, InDesign, and other Creative Cloud apps.
Use Cases
- Logo Design: Creation of scalable logos and branding materials.
- Typography: Custom font creation and advanced text designs.
- Illustration: Detailed vector illustrations for web and print.
3. Sketch

Sketch is a vector graphics editor primarily focused on user interface and user experience design. It is widely used in the design industry for creating wireframes, prototypes, and high-fidelity user interfaces for websites and mobile apps.
Key Features
- Symbols: Reusable design elements that can be updated globally across the project.
- Artboards: Efficiently manage multiple screens and states within a single document.
- Plugins: Extensive library of plugins to enhance functionality and streamline workflows.
- Collaborative Features: Real-time collaboration tools and integration with cloud services for team projects.
- Responsive Design Tools: Tools to create responsive layouts and designs.
Use Cases
- UI/UX Design: Design and prototyping of user interfaces for web and mobile applications.
- Wireframing: Rapid creation of wireframes to visualize the structure and layout of a design.
- Prototyping: Interactive prototyping to demonstrate user flows and interactions.
4. Affinity Designer

Affinity Designer is a powerful and affordable vector graphic design software that rivals Adobe Illustrator. It is known for its smooth performance, intuitive interface, and robust feature set, making it a popular choice among designers.
Key Features
- Vector and Raster Workflows: Seamlessly switch between vector and raster workspaces.
- Precision Tools: Advanced snapping, alignment, and measurement tools for precise designs.
- Symbols and Constraints: Reusable components and constraints for responsive design.
- Artboards: Support for multiple artboards within a single document.
- Performance: Optimized for speed and efficiency, even with complex projects.
Use Cases
- Logo and Branding: Creation of scalable logos and brand assets.
- UI Design: Design user interfaces with precision and flexibility.
- Illustration: Detailed vector illustrations and artwork.
Prototyping Tools
5. Figma

Figma is a cloud-based design tool that has revolutionized the way designers collaborate on UI and UX projects. It allows multiple designers to work on the same file in real time, making it an excellent choice for team-based projects. With powerful prototyping capabilities, Figma enables designers to create interactive, high-fidelity prototypes directly within the application.
Key Features
- Real-Time Collaboration: Multiple users can simultaneously edit and comment on a design, facilitating seamless teamwork.
- Prototyping: Create interactive prototypes with transitions and animations to simulate user flows and interactions.
- Components: Reusable design elements that can be updated globally, ensuring consistency across projects.
- Version Control: Track changes and revert to previous versions of a design easily.
- Cross-Platform: Works on Windows, macOS, and web browsers, making it accessible from virtually any device.
Use Cases
- UI/UX Design: Design and prototype user interfaces for web and mobile applications collaboratively.
- Wireframing: Quickly create and iterate on wireframes to define the structure of a design.
- Design Systems: Develop and maintain comprehensive design systems for consistent and scalable design.
6. InVision

InVision is a digital product design platform that provides powerful prototyping and collaboration tools. It allows designers to create interactive prototypes and gather feedback from stakeholders, streamlining the design iteration process. InVision also integrates well with other design tools, making it a versatile addition to any designer’s toolkit.
Key Features
- Interactive Prototypes: Create clickable prototypes with animations and transitions to simulate real user experiences.
- Collaboration and Feedback: Share prototypes with stakeholders and collect feedback directly within the platform.
- Design System Manager: Manage and maintain design systems for consistency across projects.
- Freehand: A digital whiteboard tool for brainstorming and sketching ideas collaboratively.
- Integration with Other Tools: Seamlessly integrates with popular design tools like Sketch, Photoshop, and Figma.
Use Cases
- Prototyping: Develop interactive prototypes to test and validate design concepts.
- User Testing: Use prototypes to gather user feedback and make informed design decisions.
- Stakeholder Presentations: Present designs to clients and stakeholders in an interactive format.
7. Adobe XD

Adobe XD is a vector-based tool developed by Adobe for designing and prototyping user experiences for web and mobile applications. With an intuitive interface and powerful features, XD is designed to streamline the design process from wireframe to finished product. It also offers robust integration with other Adobe Creative Cloud applications.
Key Features
- Design and Prototyping: Create high-fidelity designs and interactive prototypes within a single application.
- Repeat Grid: Easily replicate lists and grids of elements to speed up the design process.
- Auto-Animate: Add animations and transitions to prototypes to bring designs to life.
- Plugins and Integrations: Extend functionality with a wide range of plugins and integrate with other Adobe products.
- Collaborative Tools: Share designs and prototypes for feedback and collaborate with team members in real-time.
Use Cases
- UI/UX Design: Design and prototype user interfaces with advanced tools and features.
- Animation and Interaction Design: Create smooth animations and transitions to enhance user experience.
- Collaboration: Work collaboratively with team members and gather feedback throughout the design process.
Vector Graphics Tools
8. CorelDRAW

CorelDRAW is a versatile graphic design software known for its powerful vector illustration and page layout tools. It offers a comprehensive suite of features that cater to various design needs, from logo creation to brochure design. CorelDRAW is favoured by many designers for its user-friendly interface and extensive functionality.
Key Features
- Vector Illustration: Powerful tools for creating and editing vector graphics with precision.
- Page Layout: Advanced layout tools for designing multi-page documents such as brochures and magazines.
- Typography: Extensive font management and text manipulation capabilities.
- Colour Management: Professional-grade colour management tools for accurate colour reproduction.
- Compatibility: Supports a wide range of file formats, making it easy to import and export designs.
Use Cases
- Logo Design: Create detailed and scalable logos for branding projects.
- Print Design: Design brochures, flyers, and other print materials with advanced layout and typography tools.
- Vector Illustration: Produce intricate vector illustrations for various applications.
9. Corel Vector (Formerly known as Gravit Designer)

Corel Vector, with its extensive set of features and tools, provides a powerful platform for both amateur and professional designers. Its accessibility across multiple platforms and cloud integration make it a flexible and convenient choice for various design needs. Whether you're working on graphic design, UI/UX, or print design, Corel Vector offers the capabilities to create high-quality vector graphics efficiently.
Key Features:
- Cross-Platform Compatibility: Corel Vector is available on multiple platforms including Windows, macOS, Linux, and Chrome OS. Additionally, it can be used directly in a web browser, making it highly accessible.
- Vector Design Tools: The software offers a comprehensive set of vector design tools, including pen, line, knife, slice, and bezier tools. These tools are essential for creating precise and scalable vector graphics.
- Interface and Usability: Corel Vector features an intuitive and user-friendly interface. It provides various design tools and options in a well-organized manner, making it suitable for both beginners and professional designers.
- Templates and Assets: It includes a library of templates and pre-designed assets, such as icons, shapes, and illustrations, which can help accelerate the design process.
- Advanced Typography: The software supports advanced typography features, including text on path, text styles, and text transformations. This allows designers to create sophisticated text-based designs.
- Non-Destructive Editing: Corel Vector supports non-destructive editing, enabling designers to make changes to objects and elements without permanently altering the original design.
- Export Options: The software provides multiple export options, allowing users to export their designs in various formats such as PNG, JPG, SVG, and PDF. This flexibility ensures that designs can be used across different mediums and platforms.
- Cloud Integration: Corel Vector offers cloud integration, which allows users to save and access their projects from anywhere with an internet connection. This feature is particularly useful for collaborative projects and remote work.
- Collaboration Tools: The platform includes collaboration tools that enable multiple users to work on the same project simultaneously. This is ideal for teams working on joint design projects.
- Customizable Interface: Users can customize the interface according to their preferences, enhancing the overall user experience and workflow efficiency.
Use Cases:
- Graphic Design: Ideal for creating logos, icons, illustrations, and other vector-based artwork.
- UI/UX Design: Suitable for designing user interfaces and user experience elements for websites and applications.
- Print Design: Can be used for designing brochures, posters, business cards, and other print materials.
- Web Design: Useful for creating web graphics and elements.
Background and Transition:
- Gravit Designer: Initially known as Gravit Designer, the software gained popularity due to its robust features and cross-platform compatibility.
- Corel Corporation: Corel, a well-known name in the graphic design industry, acquired Gravit Designer and rebranded it as Corel Vector. This transition brought enhancements and new features to the software, leveraging Corel's extensive experience and resources in graphic design tools.
Collaboration Tools
10. Miro

Miro is an online collaborative whiteboard platform designed for team collaboration. It is particularly useful for brainstorming, planning, and designing user experiences. Miro's intuitive interface and extensive toolset make it easy for teams to visualize and share ideas in real-time.
Key Features
- Real-Time Collaboration: Multiple team members can work on the same board simultaneously, making it ideal for remote collaboration.
- Templates: A wide range of templates for brainstorming, planning, and design thinking.
- Integration with Other Tools: Seamless integration with tools like Slack, Jira, and Microsoft Teams.
- Sticky Notes and Shapes: Easily add sticky notes, shapes, and connectors to organize ideas and workflows.
- Mind Mapping: Tools for creating mind maps and flowcharts to visualize complex ideas and processes.
Use Cases
- Brainstorming: Collaborate with team members to generate and organize ideas.
- User Journey Mapping: Visualize user journeys and workflows to identify pain points and opportunities.
- Planning: Plan projects and sprints with visual tools and templates.
11. Slack

Slack is a communication and collaboration platform that has become a staple for many design teams. It offers real-time messaging, file sharing, and integration with numerous other tools, making it a central hub for team communication and collaboration.
Key Features
- Channels: Organize conversations by topic, project, or team, keeping communication focused and organized.
- Direct Messaging: Send private messages to team members for one-on-one communication.
- File Sharing: Share files and documents directly within channels and conversations.
- Integration with Other Tools: Connect Slack with tools like Google Drive, Trello, and GitHub to streamline workflows.
- Searchable History: Easily search through past conversations and files to find relevant information.
Use Cases
- Team Communication: Keep team members connected and informed with real-time messaging and notifications.
- Project Coordination: Coordinate project activities and deadlines with dedicated channels and integrations.
- File Sharing: Share design files and assets for feedback and collaboration.
Web Design Tools
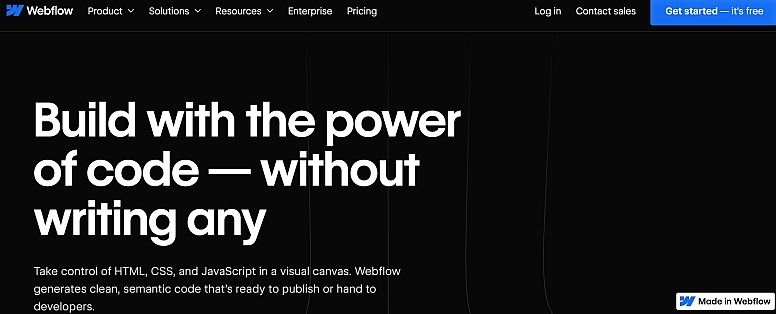
12. Webflow

Webflow is a web design tool that allows designers to create responsive websites visually, without writing code. It combines the flexibility of a visual design tool with the power of a CMS, making it a popular choice for designers who want to build fully functional websites.
Key Features
- Visual Editor: Design and build websites visually with a drag-and-drop interface.
- Responsive Design: Create responsive websites that look great on all devices.
- CMS: Integrated content management system for managing dynamic content.
- Hosting: Host websites directly on Webflow's platform with fast, reliable hosting.
- E-commerce: Build and manage online stores with Webflow's e-commerce features.
Use Cases
- Website Design: Design and build custom websites without writing code.
- Prototyping: Create high-fidelity prototypes that can be easily turned into live websites.
- E-commerce: Develop online stores with a visual design tool and integrated CMS.
13. Bootstrap

Bootstrap is a popular open-source framework for building responsive, mobile-first websites. It provides a collection of CSS and JavaScript components that make it easy to create modern, responsive web designs.
Key Features
- Responsive Grid System: A flexible grid system for creating responsive layouts.
- Pre-styled Components: A library of pre-styled components like buttons, forms, and navigation bars.
- JavaScript Plugins: A collection of JavaScript plugins for adding interactive elements to websites.
- Customization: Easily customize the look and feel of components with Sass variables and mixins.
- Community Support: Extensive documentation and a large community of developers.
Use Cases
- Responsive Web Design: Build responsive websites that work well on all devices.
- Rapid Prototyping: Quickly prototype web designs with pre-styled components.
- Front-End Development: Develop front-end interfaces with a consistent, modern design.
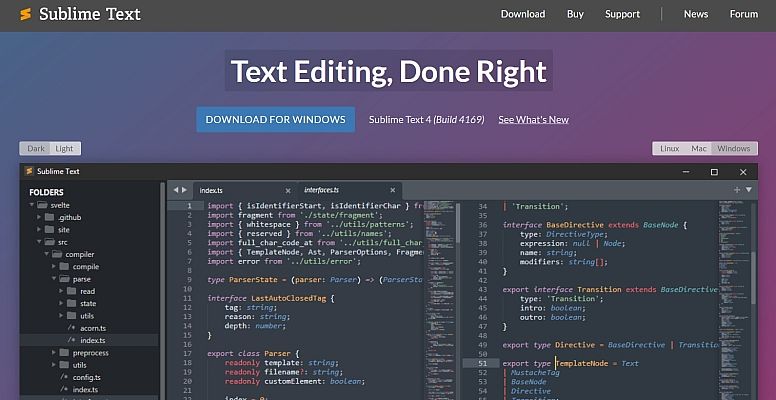
14. Sublime Text

Sublime Text is a popular text editor for code, markup, and prose. Known for its speed, simplicity, and powerful features, Sublime Text is a favourite among web developers for writing and editing code.
Key Features
- Goto Anything: Quickly navigate to files, symbols, or lines within a project.
- Multiple Selections: Make multiple changes at once with multiple selections.
- Command Palette: Access functions and settings with a few keystrokes using the command palette.
- Customization: Highly customizable with themes, key bindings, and plugins.
- Distraction-Free Mode: Focus on coding with a distraction-free mode that hides unnecessary UI elements.
Use Cases
- Code Editing: Write and edit code for web development projects.
- Markup and Prose: Edit HTML, CSS, JavaScript, and other markup languages.
- Customization: Tailor the editor to personal preferences with plugins and settings.
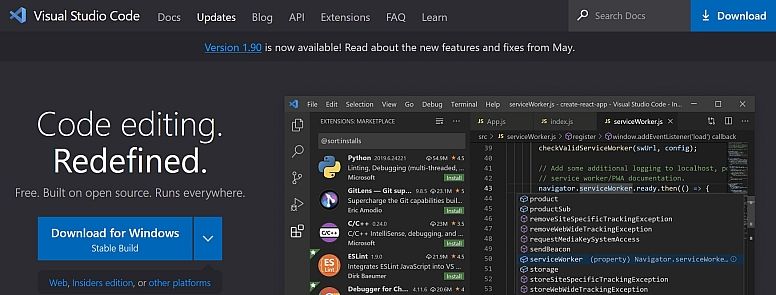
15. Visual Studio Code

Visual Studio Code (VS Code) is a free, open-source code editor developed by Microsoft. It offers a range of features that make it an excellent choice for web developers, including a robust extension ecosystem, integrated terminal, and powerful debugging tools.
Key Features
- Intelligent Code Completion: Features like IntelliSense provide smart code completions based on variable types, function definitions, and imported modules.
- Built-in Git Integration: Integrated Git control for managing source code versioning.
- Extensions: A rich ecosystem of extensions to add functionality and support for additional languages and frameworks.
- Debugging: Powerful debugging tools for inspecting and troubleshooting code.
- Customizable: Highly customizable with themes, keybindings, and workspace settings.
Use Cases
- Web Development: Write and debug code for web development projects.
- Source Control: Manage source code and collaborate with team members using Git integration.
- Customization: Extend functionality and personalize the editor with extensions and settings.
Colour and Font Tools
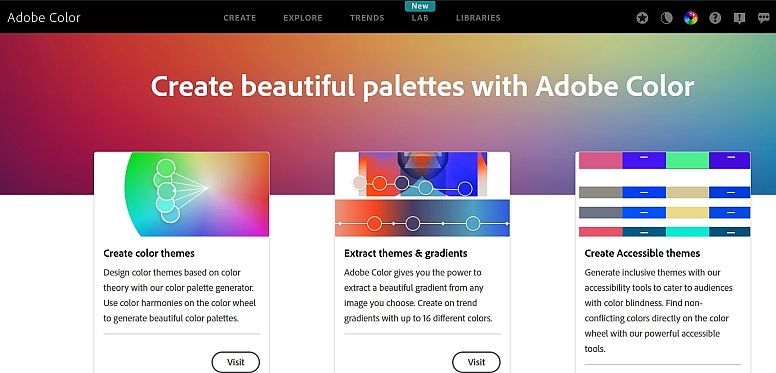
16. Adobe Color

Adobe Color is an online tool that helps designers create and explore colour schemes. It allows users to generate harmonious colour palettes and experiment with different colour combinations, making it an invaluable resource for web and graphic design.
Key Features
- Colour Wheel: Create colour schemes using the colour wheel and variousColourny rules.
- Explore Themes: Browse and explore colour themes created by other designers.
- Extract Theme: Extract colour themes from images.
- Colour Accessibility Tools: Tools to ensure colour combinations are accessible for individuals with colour vision deficiencies.
- Integration with Adobe Products: Sync colour themes with Adobe Creative Cloud libraries for use in other Adobe applications.
Use Cases
- Colour Palette Creation: Generate and experiment with colour palettes for design projects.
- Inspiration: Find inspiration from colour schemes created by the design community.
- Accessibility: Ensure colour combinations are accessible to all users.
17. Coolors

Coolors is a fast and easy-to-use online colour scheme generator. It allows designers to create, save, and share colour palettes with ease. Coolors also offers various tools for exploring and adjusting colours, making it a handy resource for any designer.
Key Features
- Colour Generator: Quickly generate colour palettes with a simple interface.
- Palette Adjustments: Adjust colours using tools like hue, saturation, and brightness sliders.
- Export Options: Export colour palettes in various formats, including PDF, PNG, and CSS.
- Colour Blindness Simulation: Simulate how colour palettes will look to individuals with different types of colour blindness.
- Palette Library: Browse and use colour palettes created by other designers.
Use Cases
- Colour Scheme Generation: Quickly create and refine colour schemes for design projects.
- Inspiration and Exploration: Explore colour palettes created by the design community.
- Accessibility: Ensure colour schemes are accessible to all users.
18. Google Fonts

Google Fonts is a free web service that offers a vast collection of open-source fonts for use in web and graphic design projects. With a user-friendly interface and a wide variety of font styles, Google Fonts is an essential tool for any designer looking to enhance their typography.
Key Features
- Extensive Font Library: Access a large collection of free, open-source fonts.
- Font Pairing Suggestions: Discover font pairings that work well together.
- Customization: Customize font styles with options for weight, size, and more.
- Easy Integration: Simple integration into web projects with a few lines of code.
- Offline Access: Download fonts for use in offline projects.
Use Cases
- Web Typography: Enhance web design projects with high-quality, free fonts.
- Graphic Design: Use a wide range of fonts in print and digital design projects.
- Font Pairing: Find and use font pairings that enhance readability and aesthetics.
19. Font Squirrel

Font Squirrel is a free font resource for designers, offering a curated collection of high-quality fonts that are free for commercial use. It also provides various tools for font identification and web font generation, making it a comprehensive resource for typography needs.
Key Features
- Free Commercial Use Fonts: Access a curated collection of fonts that are free for commercial use.
- Webfont Generator: Generate web fonts from desktop fonts for use in web projects.
- Font Identifier: Identify fonts from images using the font identification tool.
- Font Lists and Collections: Browse curated lists and collections of fonts for various design needs.
- Downloadable Fonts: Download fonts for use in desktop applications.
Use Cases
- Typography Resource: Find and download high-quality, free fonts for various design projects.
- Web Font Generation: Convert desktop fonts to web fonts for use in web design projects.
- Font Identification: Identify unknown fonts from images for use in design work.
Additional Tools
20. Canva

Canva is a versatile graphic design platform that allows users to create a wide range of designs, from social media graphics to presentations and posters. With its intuitive drag-and-drop interface and extensive library of templates and assets, Canva is accessible to both novice and professional designers.
Key Features
- Templates: A vast library of customizable templates for various design needs.
- Drag-and-Drop Interface: Easy-to-use interface for creating designs quickly.
- Stock Photos and Illustrations: Access to a large collection of free and premium images and illustrations.
- Collaborative Tools: Share designs and collaborate with team members in real-time.
- Brand Kit: Create and manage brand assets for consistent design across projects.
Use Cases
- Social Media Graphics: Create eye-catching graphics for social media platforms.
- Presentations: Design professional presentations with ease.
- Marketing Materials: Develop promotional materials like flyers, posters, and brochures.
21. Procreate

Procreate is a powerful digital painting and illustration app available exclusively for iPad. It offers a wide range of brushes, tools, and features designed for professional artists and illustrators. Procreate's intuitive interface and high-performance capabilities make it a favourite among digital artists.
Key Features
- Brush Library: Extensive library of customizable brushes for different styles and effects.
- Layer System: Advanced layer management tools for complex illustrations.
- High-Resolution Canvas: Create artwork with high-resolution canvases and export options.
- Time-Lapse Recording: Automatically record time-lapse videos of the drawing process.
- Gesture Controls: Intuitive gesture controls for a seamless drawing experience.
Use Cases
- Digital Painting: Create detailed digital paintings and illustrations.
- Sketching: Use Procreate for quick sketches and concept art.
- Animation: Create frame-by-frame animations with Procreate's animation tools.
22. Blender

Blender is a free and open-source 3D creation suite that supports the entire 3D pipeline, from modelling and sculpting to rendering and animation. It is a powerful tool used by professionals in the fields of animation, visual effects, and game development.
Key Features
- 3D Modelling: Advanced modelling tools for creating detailed 3D objects and scenes.
- Sculpting: Powerful sculpting tools for creating organic shapes and characters.
- Animation and Rigging: Comprehensive animation and rigging tools for bringing models to life.
- Rendering: High-quality rendering engine with support for real-time rendering.
- Simulation: Tools for simulating physics, fluids, smoke, and other effects.
Use Cases
- 3D Modelling: Create detailed 3D models for animation, games, and visual effects.
- Animation: Develop animations and rig characters for films, games, and other media.
- Visual Effects: Use Blender for creating visual effects and simulations in film and video production.
23. Trello

Trello is a project management tool that uses boards, lists, and cards to help teams organize and prioritize projects in a visually appealing way. It is particularly useful for design teams to manage their workflows, track progress, and collaborate on tasks.
Key Features
- Boards, Lists, and Cards: Organize projects and tasks with an intuitive card-based system.
- Collaboration: Share boards and collaborate with team members in real-time.
- Power-Ups: Enhance functionality with integrations and add-ons known as Power-Ups.
- Checklists and Due Dates: Add checklists, due dates, and attachments to cards for better task management.
- Automation: Automate repetitive tasks with Trello’s built-in automation tool, Butler.
Use Cases
- Project Management: Organize and track project tasks and milestones.
- Workflow Management: Visualize and manage design workflows from concept to completion.
- Team Collaboration: Collaborate with team members and keep everyone on the same page.
Testing and Debugging Tools
24. BrowserStack

BrowserStack is a cloud-based testing platform that allows designers and developers to test their websites and applications across a wide range of browsers and devices. It helps ensure that web designs are responsive and perform well on different devices and operating systems.
Key Features
- Real Device Cloud: Test on real devices for accurate results.
- Cross-Browser Testing: Test across multiple browsers and browser versions.
- Responsive Testing: Check how designs look and function on various screen sizes and resolutions.
- Automated Testing: Automate tests with Selenium, Appium, and other testing frameworks.
- Debugging Tools: Access to developer tools for debugging issues in real-time.
Use Cases
- Cross-Browser Compatibility: Ensure websites work correctly across different browsers.
- Responsive Design Testing: Verify that designs are responsive and look good on all devices.
- Automated Testing: Automate testing workflows to save time and improve accuracy.
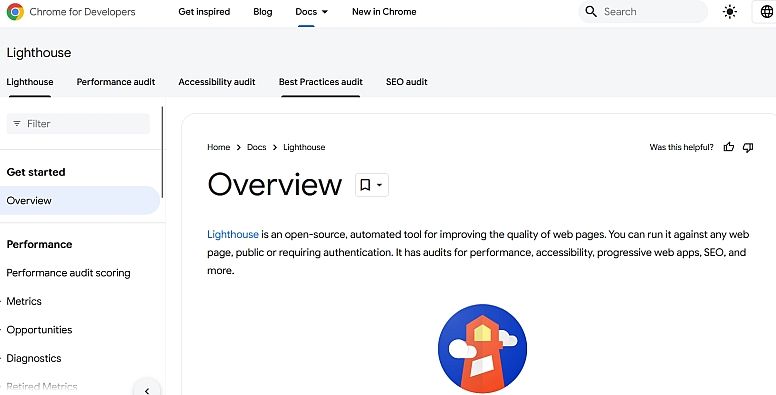
25. Lighthouse

Lighthouse is an open-source tool developed by Google for auditing the performance, accessibility, and SEO of web pages. It provides detailed reports and actionable recommendations to help designers and developers improve their websites.
Key Features
- Performance Audits: Analyze and optimize page load times and performance.
- Accessibility Audits: Identify and fix accessibility issues to ensure websites are usable by everyone.
- SEO Audits: Improve search engine optimization with actionable insights.
- Progressive Web App Audits: Check if web applications meet PWA standards.
- Reporting: Generate detailed reports with scores and recommendations for improvement.
Use Cases
- Performance Optimization: Improve page load times and overall performance of websites.
- Accessibility Improvements: Ensure websites are accessible to users with disabilities.
- SEO Enhancement: Optimize websites for better search engine rankings.
- PWA Compliance: Develop web applications that meet Progressive Web App standards.
The design landscape is rich with tools that cater to various aspects of web and graphic design. From industry staples like Adobe Photoshop and Illustrator to innovative solutions like Figma and Webflow, designers have a plethora of options to choose from. Each tool offers unique features and advantages, making it essential for designers to stay updated and proficient with the latest technologies.
The Importance of Choosing the Right Tools
Selecting the right tools can significantly impact a designer's efficiency and creativity. The right combination of design, prototyping, collaboration, and testing tools can streamline workflows, improve collaboration, and enhance the quality of the final product.
By leveraging these tools, designers can stay ahead in the competitive design industry and produce outstanding work.















COMMENTS
A top website design company prioritizes both form and function. A beautiful website is useless if it’s slow or hard to navigate, so balancing design with performance is key